What Malcolm Gladwell’s book Outliers can teach us about interface design
I recently finished Outliers: The Story of Success, the latest book by Malcolm Gladwell. More than any other writer, Gladwell can take any topic, even the most dry and boring, and turn it into compelling reading. Each time I receive a New Yorker magazine and see Gladwell’s byline inside, I immediately read whatever he wrote […]
I recently finished Outliers: The Story of Success, the latest book by Malcolm Gladwell. More than any other writer, Gladwell can take any topic, even the most dry and boring, and turn it into compelling reading. Each time I receive a New Yorker magazine and see Gladwell’s byline inside, I immediately read whatever he wrote and end up enjoying it.
The entire Outliers book is good, but Chapter 7: The Ethnic History of Plane Crashes, is amazing. It’s worth the price of the book just to see how Gladwell stitches this chapter together. In it Gladwell tells the story of several plane crashes and uses the last radio conversations between the pilots and the control tower to paint an incredible picture of how they happen.
Here is the part of the transcript of Flight 052, a Colombian jet that crashed in January 1990:
(Captain): The runway, where is it? I don’t see it. I don’t see it.
ten seconds pass
(First Officer) We don’t have fuel…
seventeen seconds pass
(Captain): I don’t know what happened with the runway. I didn’t see it.
(First Officer): I didn’t see it.
Air Traffic Control [ ATC ] comes in and tells them to make a left turn.
(Captain): Tell them we are in an emergency!
(First Officer) [ to ATC ]: That’s right to one-eight-zero on the heading and, ah, we’ll try once again. We’re running out of fuel.
Gladwell points out several heart-breaking details of this exchange. First, the phrase “running out of fuel” means nothing to air traffic controllers as all planes are running out of fuel when they land. Planes are only given enough fuel to make it to their destination plus a little farther. So running out of fuel is in the plan. Second, ATCs are taught to respond to the word Emergency, and the First Officer never uses that word in his dialogue. The Captain uses it when he tells the First Officer to tell ATC that they’re in an emergency, but the First Officer fails to repeat it. Third, the way the First Officer spoke was completely non-chalant. He responded to the ATC as if everything was fine, acknowledging the change in route, and only added as an after-the-fact that they were running out of fuel (which didn’t mean anything). Those three things, taken together, makes one sick to their stomach. It would have been so easy to remedy this situation, but something stopped the First Officer from doing so and they ended up crashing.
Gladwell makes the case that what stopped the First Officer, in part, was his cultural heritage. The First Officer was Colombian, and in Colombia people are (in general) more respectful of authority than in other parts of the world. So whatever the control tower says, goes. But if the pilot were American or from some other country where people generally treat each other as equals, Gladwell argues, the conversation would have been different. If the plane were going to run out of fuel and crash, an American pilot would simply tell ATC something like: “We have an Emergency. You need to bring us in NOW. If you don’t we’re going to crash”. They would know that it’s more than OK to breach whatever social norms exist if your plane is going down. But in the case, being Colombian, the First Officer could only accept the delayed landing instructions he was given.
Whether or not you agree with the argument Gladwell makes about why the First Officer failed to communicate clearly is one thing. But, given the evidence we have of this conversation, there’s no denying that the First Officer failed to communicate his situation clearly. This is a story, afterall, of context. The First Officer failed to convey the dire situation they were in and thus ATC did not know to react accordingly and land them immediately.
Design Implications
This story, though extraordinary, can teach us very clear lessons about how to communicate in general and through design in particular. When we design sign-up pages, for example, we are in a similar situation as the First Officer is when talking to ATC. We’re dealing with people we probably don’t know, and likely haven’t talked to before, and we’re not talking face-to-face. We can’t see their body language, which by some estimates is 90% of communication. But designers have it worse than the pilots. Where the pilots can actually talk to ATC, using their voice to embellish the words they use, interface designers only have the words and visuals on the screen. There is no chance to react in back-and-forth understanding like there is in a vocal conversation.
So, here, are some points that we can learn from the Flight 052 situation we can directly apply to interface design.
1. First, you have to say the obvious!
The pilots know that their plane is going down. This is obvious to them, as they are intimately aware that they have almost no fuel left. But ATC has no idea, it is definitely not obvious to them. But for some reason the First Officer thinks that by suggesting they’re running out of fuel, the need to land immediately will become obvious. But that’s not the way obvious works…obvious does not work by indirection.
In a similar way, interface designers know all sorts of things about what they’re doing. They know what they’re trying to communicate, they know why their content is the best, they know why their product/service is awesome. Many of those things seem obvious to them, and some designers (myself included) will invariably think that others would find them obvious as well. But in the same way that merely saying the obvious would have changed the fate of Flight 052, we have to make sure that our interfaces are saying the obvious at every step. Saying the obvious gets everyone on the same page, it equalizes expectations.
In some cases, people assume things are obvious to an amazing degree. I’ve actually sat in on an interface design meeting in which a designer rightly suggests some completely obvious text, and someone else says “I don’t think we need that text…it’s completely obvious. Let’s put something else there instead.” But being obvious is exactly the point in most interface design! If everything were obvious, then people would be able to use interfaces without any trouble at all. Isn’t that what we’re shooting for? Until our conversion rate is 100% we should probably shy away from assuming anything is obvious…
2. You have to use the right terminology
One word would have completely changed this situation. If the First Officer had simply said the word emergency, and the ATC heard it, the ATC would have reacted completely differently. They are trained to respond to the word emergency. For some reason the Captain seemed to know this but the First Officer didn’t take advantage of it.
Words are crucial in interface design as well. For example, while many people don’t want “Help”, they’ll take “hints” instead. Help implies a need, a weakness, and so people often avoid the built-in help systems in software. “Hints”, or “tips”, on the other hand, implies a bit of a push, a lot like help, but it doesn’t sound as weak. Thus, the word “hints” often gets more interest in interfaces than “help”.
I find stuff like this all the time when I do interface evaluations (an interface evaluation is a service I offer in which I evaluate and give recommendations for improving interfaces). One of the first things I do in an evaluation is to read all of the copy on the web site. I jot down all of the inconsistencies I find, where a different term is used in different places. For example, the terms for sign-up are often different. You’ll see “sign-up”, “login”, “registration”, “join us”, “start now”, and a whole host of other things, all on the same site! While these differences seem trivial, they are not to someone who is trying to do the most basic of learning. It can be like the site is saying “we’re running out of fuel” when it should be saying “Emergency”!
3. You have to be clear about what you want
The First Officer never tells ATC that they need to land immediately. He seems to assume that ATC will figure this out from the phrase “we’re running out of fuel”. But as Gladwell points out, in this context that doesn’t mean anything special. If the First Officer had said what he wanted, that would have completely changed the conversation away from the routine and to something necessary for what was happening.
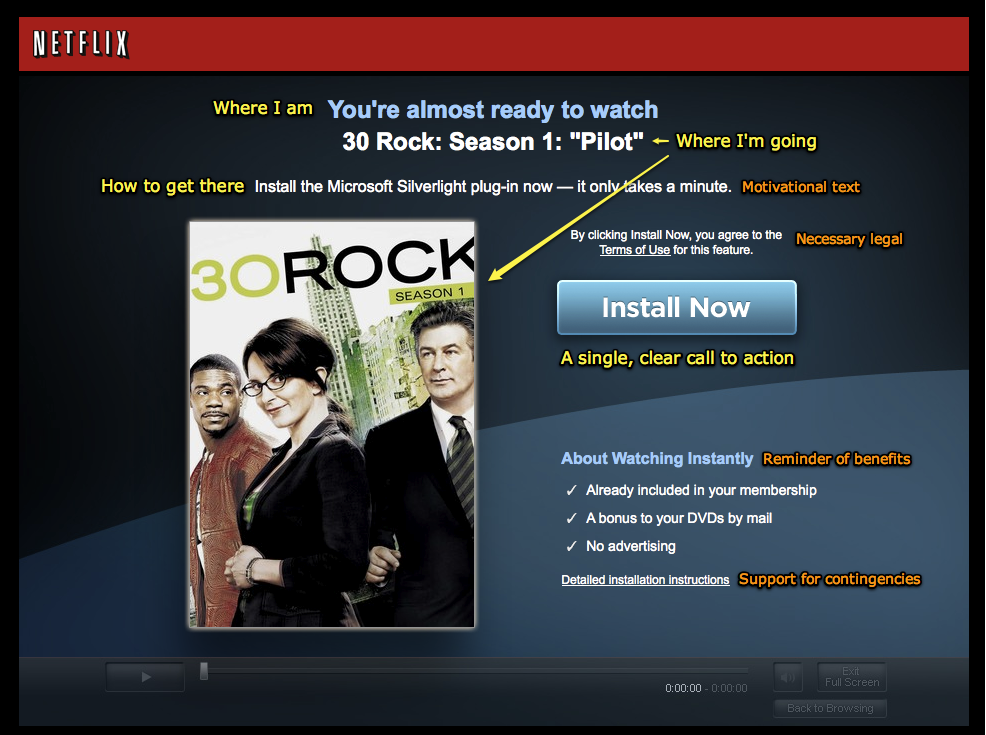
In the same way our calls to action in our interfaces need to communicate what we want. In general, every interface needs to communicate 3 things to users: where they are, where they’re going, and how to get there. Here is an example from Netflix, which I’ve annotated, that does this very well.
Again, this isn’t a mysterious process. All it takes is an attention to detail.
4. You have to order information correctly, with the right emphasis.
The First Officer tells ATC that they’re running out of fuel at the end of a sentence. This is the wrong emphasis and at the wrong time. Never mind that what he said didn’t mean anything…imagine if instead of attaching it after the fact he had screamed “WE’RE RUNNING OUT OF FUEL!” right at the start. That may have gotten ATC’s attention, not because it meant anything but because of the emphasis (the yelling) and the timing (at the beginning). At that point the conversation may have changed course.
In interface design order and emphasis manifests itself as visual hierarchy. Visual hierarchy is the order in which people view (and read) on a screen. If an interface designer were designing a screen to represent how this conversation should have gone, they might place the copy “EMERGENCY. WE NEED TO LAND THE PLANE NOW!” at the top of the screen in huge, red letters. That would give it the appropriate emphasis: no reader could view the screen without getting the point that something dire is going on.
When designed correctly, a design coaxes users to view the same information in the same order, with appropriate emphasis. When it successfully does this it can be said that there is a strong visual hierarchy. When it doesn’t do this the interface can be said to have a weak visual hierarchy. In most applications a strong visual hierarchy is desirable.
Most Design, like a chat with ATC, is about Clear, Obvious Communication
As most designers know, design is about communication. And getting that communication as clear and straight-forward as possible is one of our primary goals. As we can see with Flight 052, even in the most serious, agreed-upon situations communication can break down. So returning to the basics can be a good way to make sure we’re communicating exactly what we need to.
Previous